Ionic es una estructura tecnológica (Framework) de código abierto que se utiliza en el desarrollo de aplicaciones móviles híbridas, es decir, se combinan el HTML5, CSS y JavaScript dando como resultado aplicaciones con una interfaz amigable e intuitiva para el usuario que luego se comercializan o descargan en plataformas como Android o IOs.
Historia de Ionic
La base de Ionic esta desarrollada sobre AngularJs y Cordova, vio la luz en 2013 con la única intención de que desarrolladores pudieran crear aplicaciones móviles híbridas con la particularidad y beneficios de los dos framework sobre los que fue construida.
Una de las principales ventajas de trabajar con Ionic es que aprovecha todos los plugins (Hardware, software, imágenes, texto, códigos QR, etc) del marco de desarrollo móvil Cordova.
En 2016 se actualiza a la versión Ionic 2, en donde llega la modularización, una de las actualizaciones más completas de este framework, que permite separarlo por partes: core, angular, native, etc.
La actualización de Ionic 3 es prácticamente imperceptible, aunque si trae novedades en su rendimiento.
El nuevo cambio importante en la herramienta de desarrollo de aplicaciones móviles es su versión Ionic 4 que llegó a primeros de este año.
Ionic 4 empieza con remplazar AngularJS por Angular moderno. El conjunto de componentes de esta herramienta utiliza elementos personalizados y las API DOM de Shadow disponibles en todos los navegadores modernos para dispositivos móviles y de escritorio.
El pasado 22 de mayo se anuncio desde el blog de Ionic: “ Nos complace en anunciar la versión 1.0 de Capacitor , el nuevo Native API Container de Ionic que facilita la creación de aplicaciones web que se ejecutan en iOS, Android, Electron y en la web como aplicaciones web progresivas, con acceso completo a la funcionalidad nativa en cada plataforma”
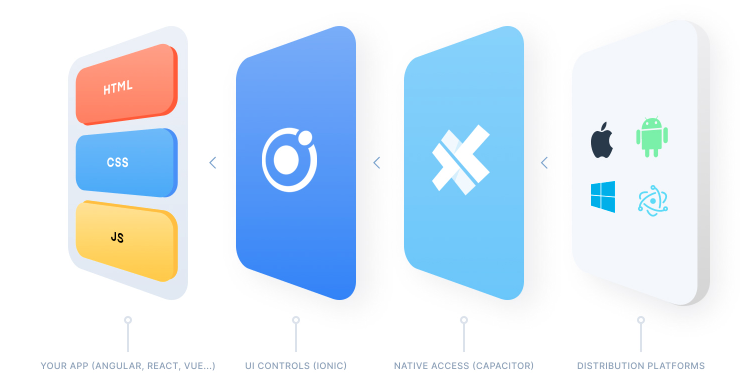
Para entender de forma gráfica su funcionamiento, compartimos esta imagen de Ionic Framework

Esto significa que Capacitor facilita la exposición de la funcionalidad nativa a la aplicación web en forma de multiplataforma.
El desarrollo de aplicaciones móviles con Ionic nos garantiza que la implementación del proyecto sea mucho más estable, sencilla y con una interfaz de usuario óptima.
Si eres desarrollador web esto te interesa
Si estas acostumbrado a desarrollar en un entorno web y conoces Angular, Ionic te permitirá generar aplicaciones móviles usando las mismas herramientas que ya conoces y con una curva de aprendizaje muy cómoda.
En Quality Devs desarrollamos aplicaciones móviles con Ionic. Si necesitas más información, contáctanos en info@qualitydevs.com o llámanos al +34 679 44 64 36.

